Facteur de classement de Google, les indicateurs de performance Web mesurent l'expérience utilisateur d'une page et utilisent ces données pour influencer votre classement dans les résultats de recherche. Découvrez la signification de ces indicateurs, leur importance et comment les optimiser dès maintenant !
Qu'est-ce que Core Web Vitals ?
Core Web Vitals est un ensemble d'indicateurs de Google permettant de mesurer l'expérience utilisateur d'une page. Il mesure la vitesse de chargement et les performances, l'interactivité et la stabilité visuelle d'une page à l'aide des paramètres suivants : Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS).
Pourquoi les indicateurs de vitalité du web sont-ils importants ?

"Nous recommandons vivement aux propriétaires de sites d'obtenir de bonnes Vitesses Web de base pour réussir dans la recherche... Ceci, ainsi que d'autres aspects de l'expérience de la page, s'aligne sur ce que nos systèmes de classement de base cherchent à récompenser".
Les indicateurs fondamentaux du Web sont importants car ils indiquent aux propriétaires de sites si leurs pages offrent une excellente expérience à l'utilisateur. Lorsque les visiteurs trouvent votre site utile et facile à utiliser, ils sont susceptibles de faire confiance à votre entreprise, de revenir et d'acheter chez vous.
En plus de gagner la confiance de vos clients potentiels, Core Web Vitals vous aide également à gagner des points de classement auprès de Google et contribue à votre stratégie d'optimisation des moteurs de recherche (SEO). En effet, l'expérience de la page est un facteur de classement important.
En optimisant vos Vitaux Web de base ainsi que d'autres facteurs d'expérience de la page, vous augmentez les chances de vos pages d'être classées !
Quels sont les principaux piliers de Core Web Vitals ?
Les principaux piliers de Core Web Vitals sont les suivants :
- La plus grande peinture de contenu (LCP)
- Délai de première entrée (FID)
- Décalage cumulatif de la mise en page (CLS)
Le tableau ci-dessous résume ce que chaque pilier mesure et la note acceptable pour chaque mesure :
| Core Web Vitals | Ce qu'il mesure | Score idéal |
| La plus grande peinture de contenu (LCP) | Performances de chargement d'une page | LCP doit intervenir dans les 2,5 premières secondes du chargement de la page. |
| Délai de première entrée (FID) | Interactivité | <100 milliseconds |
| Décalage cumulatif de la mise en page (CLS) | Stabilité visuelle | <0.1 |
Passons en revue chacune d'entre elles :
La plus grande peinture de contenu (LCP)
La mesure LCP vous indique le temps de chargement de votre page entre le moment où l'utilisateur clique sur le lien et celui où la majeure partie du contenu apparaît.
Quel est le score d'un bon LCP ?
Google recommande de maintenir une durée de vie inférieure à 2,5 secondes pour 75 % du contenu de votre page. Voici comment Google évalue la durée de vie de votre page :
- Bon: moins de 2,5 secondes
- Amélioration nécessaire: 2,5 à 4,0 secondes
- Médiocre: plus de 4,0 secondes
Pourquoi LCP est-il important ?
Pour que les visiteurs du site aient une expérience agréable, vos pages doivent se charger rapidement et leur fournir immédiatement les informations dont ils ont besoin. Une page qui se charge lentement incitera les visiteurs à quitter votre site.
Imaginons par exemple qu'une personne recherche un logiciel éducatif pour apprendre une nouvelle langue. Si votre site est lent, il est probable qu'elle quittera votre site et trouvera une autre entreprise qui répondra plus rapidement à ses besoins.
Délai de première entrée (FID)
Le FID est un indicateur d'interactivité qui mesure le temps nécessaire à l'élément de votre page pour répondre au clic ou à la saisie de l'utilisateur.
Notez que d'ici mars 2024, Interaction to Next Paint (INP) remplacera FID en tant qu'élément vital du Web.
Qu'est-ce qu'un bon score FID ?
Un bon score de DIF est de 100 millisecondes ou moins. Voici les différentes notes FID :
- Bon: 100 millisecondes ou moins
- Nécessite des améliorations: 100 à 300 millisecondes
- Médiocre: Plus de 300 millisecondes
Pourquoi le FID est-il important ?
Le FID est une mesure essentielle qui permet aux propriétaires de sites d'améliorer l'interactivité de leurs pages. Vous voulez que vos pages réagissent immédiatement à l'entrée des utilisateurs, par exemple en cliquant sur un bouton.
Si le FID est médiocre, vos utilisateurs peuvent penser que votre site n'a pas reconnu leurs données, ce qui les pousse à répéter leur action.
Changement d'agencement cumulatif (CLS)
Le CLS est un indicateur qui mesure la stabilité visuelle de votre page lors de son chargement. Moins les éléments de votre page bougent, moins votre CLS est élevé et meilleure est l'expérience du client.
Quel est un bon score pour le CLS ?
Google recommande un score CLS inférieur à 0,1 pour offrir une excellente expérience à l'utilisateur. Vous souhaitez connaître les différentes notes CLS ? Les voici :
- Bon: Moins de 0,1
- Amélioration nécessaire: 0,1 à 0,25
- Médiocre: plus de 0,25
Pourquoi CLS est-il important ?
CLS analyse la stabilité visuelle de votre site et la stabilité des éléments de la page lors de son chargement. Lorsque les éléments de votre page ne bougent pas beaucoup, il est plus facile pour les visiteurs d'interagir avec votre site.
En effet, une page dotée d'un bon CLS permet aux utilisateurs de cliquer sur l'élément de la page qu'ils ont l'intention de cliquer ou de sélectionner une case à cocher qu'ils souhaitent cliquer. Les éléments de la page ne se déplacent pas de manière inattendue lors du chargement de la page.
Le CLS est essentiel pour tous les sites web, mais surtout pour les sites qui acceptent des commandes en ligne, comme un magasin de détail qui permet de commander en ligne pour un retrait en magasin.
Comment améliorer Core Web Vitals
La première étape de l'amélioration de votre CV Web de base consiste à savoir où vous en êtes. Pour ce faire, vous pouvez procéder de l'une ou l'autre des manières suivantes :
- Vérification du rapport Core Web Vitals dans Google Search Console
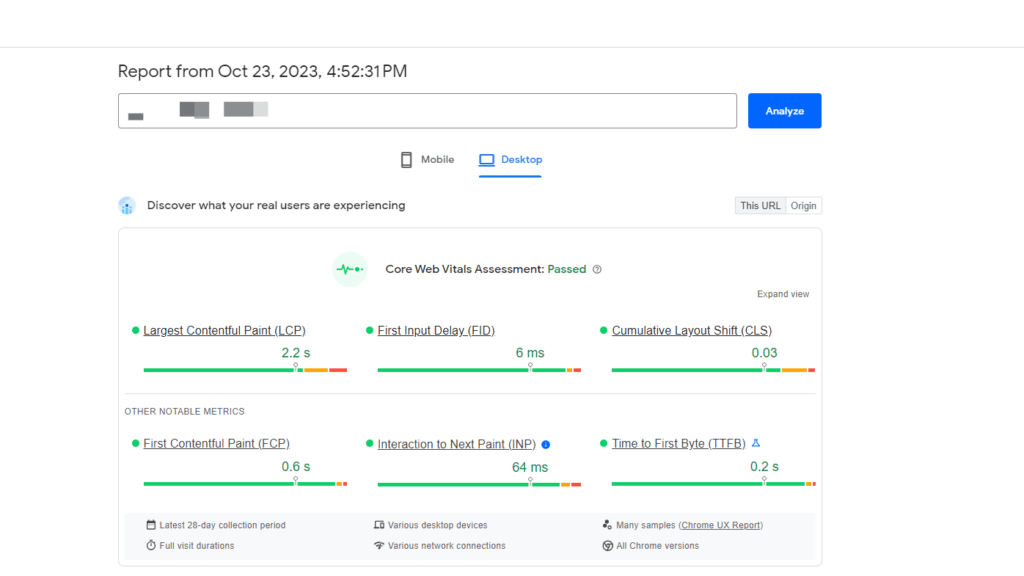
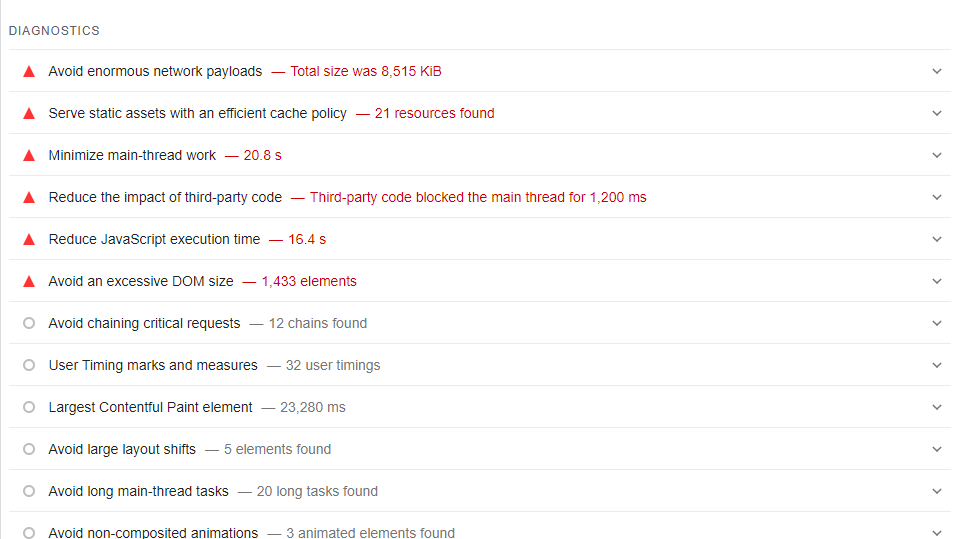
- Entrez votre URL dans Google PageSpeed Insights et cliquez sur "Analyser".

Ces deux outils vous renseignent sur les performances de votre page. PageSpeed Insights vous indique également comment améliorer les performances de votre page.

Vous pouvez également mettre en œuvre ces meilleures pratiques pour optimiser votre Core Web Vitals :
Optimisez votre LCP pour améliorer la vitesse de chargement de votre page
Vous pouvez mettre en œuvre ces bonnes pratiques LCP :
- Optimisez vos images: Réduisez la taille des fichiers de vos images en les compressant, afin qu'elles se chargent plus rapidement sur votre site web.
- Réduisez la taille de vos fichiers : Optimisez la taille des fichiers de vos pages pour qu'ils se chargent rapidement sur les navigateurs des utilisateurs.
- Utilisez le chargement paresseux : Le chargement paresseux diffère l'affichage du texte ou des images jusqu'à ce que l'utilisateur fasse défiler la page jusqu'à la section où se trouvent les éléments de la page.
- Utilisez un réseau de diffusion de contenu (CDN). Un CDN est un réseau de serveurs et de centres de données qui met en cache le contenu afin qu'il atteigne vos utilisateurs plus rapidement.
Améliorer l'interactivité du site en optimisant le FID
Ces conseils techniques de référencement peuvent améliorer votre score FID :
- Réduisez la taille de vos fonctions JavaScript: Les pages web lourdement codées peuvent présenter des retards de saisie car le navigateur de l'utilisateur doit attendre que le code se charge.
- Évitez d'utiliser des outils et des scripts tiers inutiles: Améliorez la vitesse de votre site et le FID en réduisant le nombre d'outils et de scripts tiers sur votre site.
Optimisez votre CLS pour améliorer la stabilité visuelle de votre page
Mettez en œuvre ces bonnes pratiques pour rendre votre page visuellement stable :
- Allouez de l'espace pour les images, les vidéos et le contenu intégré.
- Réduire au minimum les éléments de page tiers, qui peuvent changer au fur et à mesure du chargement de la page.
- N'utilisez pas d'éléments qui déclenchent des modifications de la mise en page
Améliorez l'expérience de l'utilisateur de votre site en optimisant vos Vitaux Web de base
Les chefs d'entreprise comme vous doivent considérer leur site web comme leur magasin en ligne et offrir à leurs clients une expérience en ligne agréable. En optimisant vos principales caractéristiques Web, vous améliorez l'expérience de l'utilisateur et encouragez les clients à revenir sur votre site.
Vous avez besoin d'aide pour améliorer vos données vitales sur le Web ? Laissez SEO.com vous aider. Contactez-nous pour en savoir plus sur nos services de référencement et de conception web qui optimisent la présence numérique globale de votre site !
Ne ratez pas le test le plus important de votre site web
Obtenez gratuitement une carte de score SEO de votre site web en moins de 30 secondes.
Table des matières
- Qu'est-ce que Core Web Vitals ?
- Pourquoi les indicateurs vitaux du web sont-ils importants ?
- Quels sont les principaux piliers de Core Web Vitals ?
- Comment améliorer les données vitales de base sur le web
- Améliorez l'expérience utilisateur de votre site en optimisant vos principales caractéristiques Web
Ensemble, obtenons des résultats 
Écrivains

Ressources connexes
- Qu'est-ce que le Black-Hat SEO ? Définition, techniques, et pourquoi l'éviter
- Qu'est-ce que le taux de rebond ? (Et comment améliorer le taux de rebond)
- Qu'est-ce que le taux de clics en SEO ? [Guide du marketeur]
- Qu'est-ce que le cloaking en SEO ? Votre guide ultime
- Qu'est-ce que l'autorité de domaine (DA) ? Comment utiliser l'autorité de domaine pour améliorer votre site
- Qu'est-ce que le contenu dupliqué et comment affecte-t-il votre référencement ?
- Qu'est-ce que l'E-E-A-T et pourquoi est-il important pour le référencement ?
- Qu'est-ce que Google Analytics ?
- Qu'est-ce que Google Local Pack ? (et comment le classer)
- Qu'est-ce que l'intention de recherche ? + Comment la déterminer