Sur le World Wide Web, les images soutiennent votre texte et améliorent l'attrait visuel général de vos pages. Cependant, tous les visiteurs de votre site ne peuvent pas voir vos images. Les utilisateurs souffrant de déficiences visuelles ou disposant d'une connexion internet limitée ont besoin d'un texte alternatif (ou alt text) pour comprendre ce que l'image de votre page représente.
Poursuivez votre lecture pour en savoir plus sur le texte alt dans le cadre de l'optimisation des moteurs de recherche (SEO) !
Qu'est-ce qu'un texte alt ?
Texte Alt est un texte qui décrit l'apparence ou l'objectif d'une image sur une page web. Il est utile aux utilisateurs malvoyants, dont les lecteurs d'écran lisent à haute voix le texte alt. Lorsqu'une image ne se charge pas sur une page, le texte alt fournit aux visiteurs du site un contexte sur l'aspect de l'image.
Quelles sont les autres appellations du texte alt ?
Le texte Alt est également connu sous le nom de :
- Attribut Alt
- Alt description
- Balise Alt
- Texte alt de l'image
Importance du texte alt
Le texte alt des images est essentiel dans les pages web pour les raisons suivantes :
- Accessibilité du site web
- Amélioration de l'expérience de l'utilisateur
- Référencement d'images
Examinons chaque point :
Accessibilité du site web
Le texte alt des images est un élément essentiel de la conception d'un site web accessible. Il fournit des descriptions d'images aux utilisateurs qui ne peuvent pas visualiser correctement l'image avec leurs lecteurs d'écran et leurs outils technologiques d'assistance. Les lecteurs d'écran lisent à haute voix le texte alt pour décrire une image.
L'ajout d'un texte d'altération de l'image rend votre site web inclusif en permettant aux utilisateurs ayant des capacités visuelles différentes d'apprécier et de consommer votre contenu.
Amélioration de l'expérience de l'utilisateur
Le texte alt de l'image améliore également l'expérience de l'utilisateur pour tout le monde.
Certains visiteurs du site peuvent avoir une connexion internet lente, ce qui fait que certaines de vos images ne se chargent pas. Votre texte alt fournit une description de l'image, de sorte que les visiteurs de votre site bénéficient d'une meilleure expérience utilisateur que les images sans texte alt.
Référencement d'images
L'importance du texte alt va au-delà de l'accessibilité du site web et de l'amélioration de l'expérience de l'utilisateur. La mise en œuvre du texte alt avec d'autres meilleures pratiques de référencement d'images peut également améliorer votre classement dans les moteurs de recherche.
Les robots des moteurs de recherche ne peuvent pas "voir" les images. En ajoutant un texte alt à vos images, vous permettez aux moteurs de recherche de comprendre et d'indexer vos images, ce qui se traduit par un meilleur classement dans les pages de résultats des moteurs de recherche (SERP). Vos images peuvent même apparaître dans les SERP, ce qui rend votre page plus attrayante à cliquer que les résultats textuels !
3 exemples de texte alt
La mise en œuvre des meilleures pratiques en matière de texte alt d'image est illustrée par des exemples qui permettent de comprendre le contexte. Voyons quelques exemples de texte alt pour montrer à quoi ressemble un bon texte alt et comment nous pouvons l'améliorer :
1. Savoir quand fournir les détails
Dans l'image ci-dessous, tirée du site web de Red Bull Racing, "race car driver holding a trophy" est un texte alt descriptif.

Vous voulez améliorer le texte alt de votre image ? Si votre page parle des résultats d'une course, vous aimeriez que votre texte alt fournisse des détails importants pour votre lecteur qui ne peut pas voir l'image. Dans cet exemple, le texte alt "Max Verstappen holding a trophy in Suzuka" (Max Verstappen tenant un trophée à Suzuka) fournit aux lecteurs des détails essentiels.
Le fait de nommer le pilote sur la photo augmente également les chances de la page d'être classée dans les moteurs de recherche qui recherchent les podiums remportés par le pilote ou ses performances lors du Grand Prix de Suzuka.
2. Utiliser la bonne quantité de mots-clés
N'oubliez pas l'objectif premier du texte alt : aider vos lecteurs à comprendre une image qu'ils ne peuvent pas voir ou qui ne se charge pas. Le fait de bourrer votre texte alt de mots-clés ne vous aidera pas à vous classer dans les SERP.
Dans l'exemple d'image ci-dessous, "cavalier king charles spaniel adult cavalier spaniel breed" ne décrit pas l'image pour aider les utilisateurs à la comprendre et à savoir comment elle se rapporte à une page. Pour l'améliorer, vous pouvez utiliser "Blenheim Cavalier King Charles Spaniel sitting on a wooden floor looking up" (épagneul cavalier King Charles assis sur un plancher en bois et regardant vers le haut) comme texte alt.

3. Considérer le contexte
Lorsque vous rédigez un texte alt pour l'image d'une page, gardez à l'esprit votre lecteur et la façon dont l'image - et son texte alt - peuvent enrichir l'expérience de votre public.
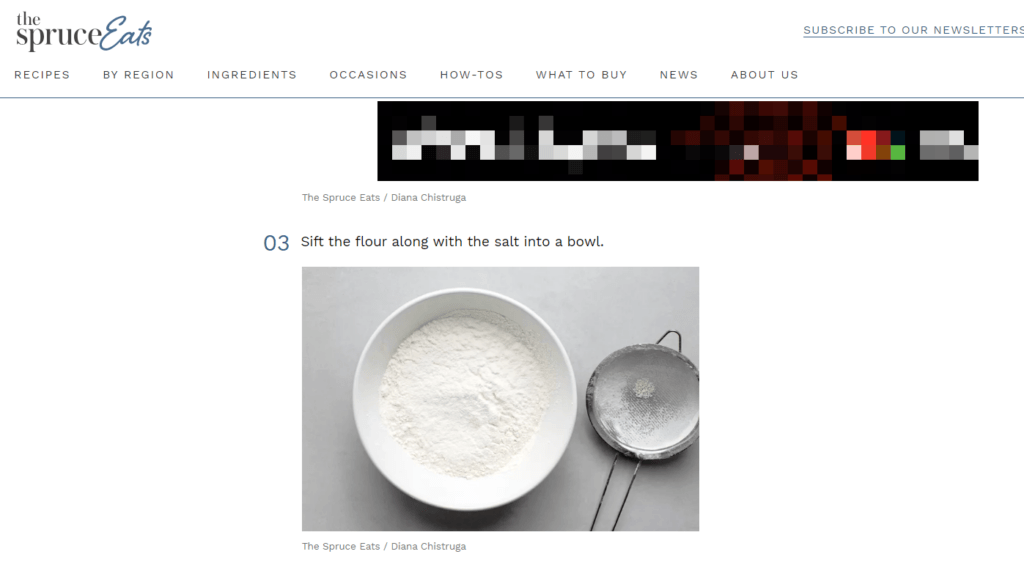
L'image ci-dessous provient d'une page qui explique comment faire du pain pita. Le texte alt "Mélange de farine dans un bol blanc et un tamis" semble suffisant. Toutefois, comme il s'agit d'une page d'instructions, nous pouvons améliorer le texte alt qui suit le texte précédent en le remplaçant par ce qui suit : "farine tamisée et sel dans un bol blanc".

Lorsque vous rédigez un texte alt, imaginez que vous êtes au téléphone et que vous décrivez l'image à quelqu'un sur la base de votre conversation.
5 bonnes pratiques en matière de texte alt
Maintenant que nous connaissons la définition du texte alt et que nous savons pourquoi il est important, voici les meilleures pratiques en matière de texte alt à garder à l'esprit :
- Ajouter un texte alt aux bonnes images
- Soyez précis et donnez le contexte lorsque vous décrivez une image.
- La longueur de votre texte alt ne doit pas dépasser 125 caractères.
- Incluez votre mot-clé cible dans votre texte alt lorsque cela est judicieux.
- Allez droit au but - ne commencez pas par "image de" ou "photo de"
Passons en revue chacune d'entre elles :
1. Ajouter un texte alt aux bonnes images
Toutes les images de votre site n'ont pas besoin d'un texte alt. Rappelez-vous que l'objectif premier du texte alt est de fournir aux utilisateurs un contexte et des descriptions d'images utiles.
Si une image de votre page est purement décorative, placez-la dans vos feuilles de style en cascade (CSS) et non dans votre HTML afin qu'elle ne distraie pas vos visiteurs. Vous pouvez ne pas ajouter de texte alt à ces images et les nommer "decorative.png" à la place.
Voici les images qui gagneront à être accompagnées d'un texte alt :
- Images d'exemples utiles
- Boutons et icônes de fonctionnement
- Des photos qui complètent les informations textuelles
- Graphiques et diagrammes présentant des données
- Infographies présentant des données, des processus et des instructions
2. Être précis et fournir un contexte lors de la description d'une image
Votre texte alt doit être une description spécifique et concise de votre image. Il doit compléter le contenu textuel qui l'entoure. Veillez donc à ce que votre texte alt soit adapté au contexte de la page.
Dans l'image ci-dessous, le texte alt "une pâte ronde sur une surface grise" semble approprié dans la plupart des cas. Toutefois, cette image fait partie d'une page d'instructions sur la fabrication des pâtes, de sorte qu'un texte alt décrivant la texture de la pâte ou la procédure à l'origine de l'image peut être nécessaire.

3. La longueur de votre texte alt ne doit pas dépasser 125 caractères.
Si vous souhaitez que votre texte alt soit descriptif, n'oubliez pas que la plupart des outils de lecture d'écran limitent le nombre de caractères. La plupart des lecteurs d'écran cessent de lire le texte alt de l'image à partir du 125e caractère, il est donc préférable de ne pas dépasser cette limite.
4. Incluez votre mot-clé cible dans votre texte alt lorsque cela s'avère judicieux.
Le texte alt vous permet d'ajouter vos mots-clés cibles et pertinents à votre page. Cependant, ne surchargez pas votre texte alt avec des mots-clés et ne les utilisez que lorsque c'est nécessaire.
Vous pouvez également envisager des mots-clés sémantiques, qui sont des mots-clés conceptuellement liés à un autre terme. Par exemple, supposons qu'une animalerie souhaite se classer dans la catégorie "nourriture sèche biologique pour chiens âgés". Un mot-clé sémantique serait "meilleures croquettes pour chiens âgés".
5. Allez droit au but - ne commencez pas par "image de" ou "photo de"
Les lecteurs d'écran identifieront votre texte alt comme une copie faisant référence à une image, de sorte que "image de" ou "image de" est une phrase redondante qui occupe un espace précieux de 125 caractères.
Vous pouvez également ne pas ajouter les crédits photographiques et les informations relatives aux droits d'auteur dans votre texte alt. Ajoutez plutôt les informations relatives au droit d'auteur dans la légende de votre image.
Commencez dès aujourd'hui à rédiger un texte alt de meilleure qualité pour vos images !
Le texte alt des images rend vos pages accessibles à tous les types de personnes. Il améliore également leur expérience sur votre site et augmente vos chances de classement pour les mots-clés pertinents.
Mettez en œuvre ces meilleures pratiques en matière de texte alt dès aujourd'hui pour bénéficier d'images optimisées et d'un site web accessible !
Ne ratez pas le test le plus important de votre site web
Obtenez gratuitement une carte de score SEO de votre site web en moins de 30 secondes.
Écrivains

Ressources connexes
- Qu'est-ce qu'un robot de recherche ? Votre guide ultime des robots de recherche
- Qu'est-ce qu'une SERP (Search Engine Results Page) ?
- Qu'est-ce qu'un plan du site ? Définition, utilisation et conseils
- Qu'est-ce qu'un URL Slug ? Conseils pour la création d'URL slugs favorables au référencement
- Qu'est-ce qu'un spécialiste en référencement ? Responsabilités et qualifications
- Qu'est-ce que le texte d'ancrage ? + 6 bonnes pratiques pour l'optimiser
- Qu'est-ce que l'intelligence artificielle ? 3 utilisations clés de l'IA dans le domaine du référencement
- Qu'est-ce que le Black-Hat SEO ? Définition, techniques, et pourquoi l'éviter
- Qu'est-ce que le taux de rebond ? (Et comment améliorer le taux de rebond)
- Qu'est-ce que l'E-E-A-T et pourquoi est-il important pour le référencement ?


