En la World Wide Web, las imágenes sirven de apoyo al texto y mejoran el atractivo visual general de las páginas. Pero no todos los visitantes pueden ver las imágenes. Los usuarios con deficiencias visuales o una conexión a Internet limitada necesitan un texto alternativo (o alt text) para entender lo que representa la imagen de su página.
Siga leyendo para saber más sobre el texto alternativo en la optimización para motores de búsqueda (SEO).
¿Qué es el texto alternativo?
Texto alternativo es un texto que describe el aspecto o el propósito de una imagen en una página web. Es útil para los usuarios con problemas de visión, cuyos lectores de pantalla leen en voz alta el texto alternativo. Cuando una imagen no se carga en una página, el texto alternativo proporciona a los visitantes contexto sobre el aspecto de la imagen.
¿Qué otros nombres recibe el texto alternativo?
El texto Alt también se conoce como:
- Atributo Alt
- Alt descripción
- Etiqueta Alt
- Texto alternativo de la imagen
Importancia del texto alternativo
El texto alternativo de las imágenes es esencial en las páginas web por las siguientes razones:
- Accesibilidad del sitio web
- Experiencia de usuario mejorada
- Imagen SEO
Hablemos de cada punto:
Accesibilidad del sitio web
El texto alternativo de las imágenes es un elemento esencial del diseño web accesible. Proporciona descripciones de las imágenes para los usuarios que no pueden verlas correctamente con sus lectores de pantalla y herramientas de tecnología de apoyo. Los lectores de pantalla leen en voz alta el texto alternativo para describir una imagen.
Añadir un texto alternativo a la imagen hace que su sitio web sea inclusivo, ya que permite que usuarios con distintas capacidades visuales aprecien y consuman su contenido.
Experiencia de usuario mejorada
El texto alternativo de las imágenes también mejora la experiencia del usuario para todos.
Algunos visitantes del sitio pueden tener una conexión a Internet lenta, lo que provoca que algunas de sus imágenes no se carguen. El texto alternativo proporciona descripciones de la imagen, por lo que los visitantes de su sitio tienen una mejor experiencia de usuario en comparación con las imágenes sin texto alternativo.
Imagen SEO
La importancia del texto alternativo va más allá de la accesibilidad del sitio web y la mejora de la experiencia del usuario. Aplicar el texto alternativo junto con otras buenas prácticas de SEO de imágenes también puede mejorar tu posicionamiento en las búsquedas.
Los robots de los motores de búsqueda no pueden "ver" las imágenes. Al incluir texto alternativo en sus imágenes, permite que los motores de búsqueda comprendan e indexen sus imágenes, lo que se traduce en una mejor clasificación en las páginas de resultados de los motores de búsqueda (SERP). Sus imágenes pueden incluso aparecer en las SERPs, ¡haciendo que su página sea más atractiva para hacer clic que los resultados basados en texto!
3 ejemplos de texto alternativo
La mejor forma de aplicar las mejores prácticas de texto alternativo de imágenes es con ejemplos para entender el contexto. Veamos algunos ejemplos de texto alternativo para mostrar cómo es un buen texto alternativo y cómo podemos mejorarlo:
1. Saber cuándo facilitar los datos
En la siguiente imagen del sitio web de Red Bull Racing, "piloto de carreras sosteniendo un trofeo" es un texto alt descriptivo.

¿Quiere mejorar el texto alternativo de su imagen? Si su página habla de los resultados de una carrera, le gustaría que su texto alt proporcionara detalles importantes para el lector que no puede ver la imagen. En este ejemplo, el texto alt "Max Verstappen sosteniendo un trofeo en Suzuka" informa a los lectores de detalles esenciales.
Nombrar al piloto de la foto también aumenta las posibilidades de que la página aparezca en los motores de búsqueda que buscan las victorias del piloto en el podio o su actuación en el Gran Premio de Suzuka.
2. Utilizar la cantidad adecuada de palabras clave
Recuerda el objetivo principal del texto alternativo: ayudar a tus lectores a entender una imagen que no pueden ver o que no se carga. Rellenar el texto alternativo con palabras clave no te ayudará a posicionarte en las SERPs.
En la imagen de ejemplo de abajo, "cavalier king charles spaniel adult cavalier spaniel breed" no describe la imagen para ayudar a los usuarios a entenderla y cómo se relaciona con una página. Para mejorarla, puede utilizar "Blenheim Cavalier King Charles Spaniel sentado en un suelo de madera mirando hacia arriba" como texto alternativo.

3. Considerar el contexto
Cuando escriba un texto alternativo para una imagen de una página, tenga en mente a su lector y cómo la imagen -y su texto alternativo- pueden enriquecer la experiencia de su público.
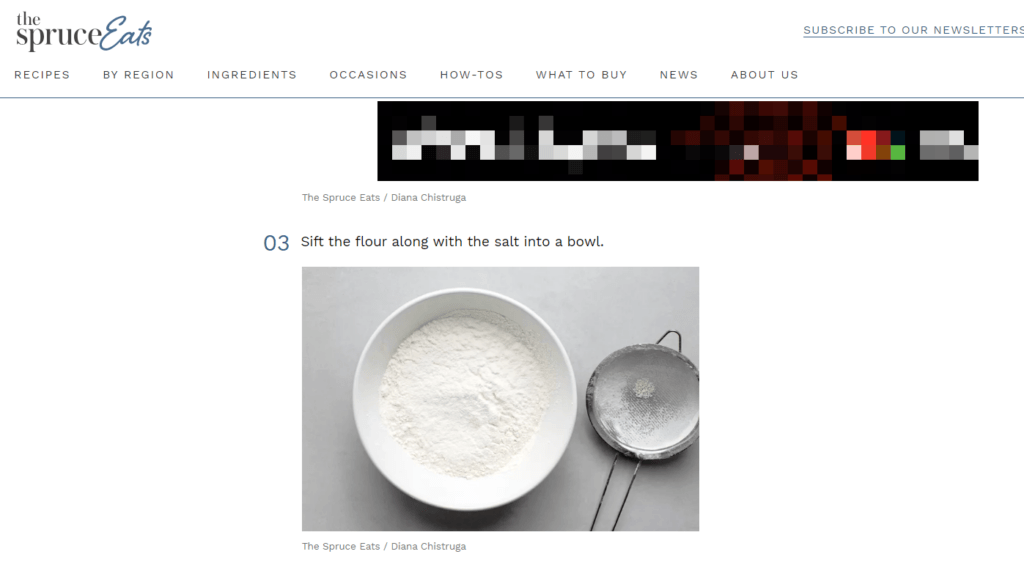
La imagen de abajo es de una página que da instrucciones sobre cómo hacer pan de pita. "Mezcla de harina en un bol blanco y un tamiz" parece suficientemente bueno como texto alt. Sin embargo, dado que se trata de una página instructiva, podemos mejorar el texto alt que sigue al texto que le precede a: "harina y sal tamizadas en un bol blanco".

Cuando escribas el texto alternativo, imagina que estás hablando por teléfono y describiendo la imagen a alguien basándote en vuestra conversación.
5 buenas prácticas para el texto alternativo
Ahora que conocemos la definición de texto alternativo y por qué es importante, aquí están las mejores prácticas de texto alternativo a tener en cuenta:
- Añadir texto alternativo a las imágenes correctas
- Sea específico y proporcione el contexto al describir una imagen
- El texto alternativo no debe superar los 125 caracteres
- Incluya su palabra clave en el texto alternativo cuando tenga sentido
- Ve directo al grano: no empieces con "imagen de" o "foto de".
Repasemos cada una de ellas:
1. Añadir texto alternativo a las imágenes correctas
No todas las imágenes de su sitio necesitan un texto alternativo. Recuerde que el propósito principal del texto alternativo es proporcionar a los usuarios contexto y descripciones útiles de la imagen.
Si una imagen de tu página es puramente decorativa, ponla dentro de tus hojas de estilo en cascada (CSS) y no en tu HTML para que no distraiga a tus visitantes. Puedes omitir añadir texto alternativo a estas imágenes y nombrarlas "decorative.png" en su lugar.
Estas son las imágenes que se beneficiarán de un texto alternativo:
- Imágenes de ejemplos útiles
- Botones e iconos funcionales
- Fotos que complementan la información textual
- Cuadros y gráficos que muestran datos
- Infografías que muestran datos, procesos e instrucciones
2. Sea específico y proporcione el contexto cuando describa una imagen
El texto alternativo debe ser una descripción específica y concisa de la imagen. Debe complementar el contenido textual que la rodea, así que asegúrate de que el texto alternativo es apropiado en función del contexto de la página.
En la imagen siguiente, el texto alternativo "una masa redonda sobre una superficie gris" parece apropiado en la mayoría de los casos. Sin embargo, esta imagen forma parte de una página de instrucciones sobre cómo hacer pasta, por lo que puede ser necesario un texto alt que describa la textura de la masa o el procedimiento que dio lugar a la imagen.

3. La longitud del texto alternativo no debe superar los 125 caracteres.
Aunque te gustaría que el texto alternativo fuera descriptivo, ten en cuenta el límite de caracteres de la mayoría de los lectores de pantalla. La mayoría de los lectores de pantalla dejan de leer el texto alternativo a partir del carácter 125, así que lo mejor es no sobrepasar este límite.
4. Incluya su palabra clave en el texto alternativo cuando tenga sentido.
El texto alternativo le permite añadir a su página las palabras clave que desee y que sean relevantes. Sin embargo, no sobrecargue el texto alternativo con palabras clave y utilícelas solo cuando sea necesario.
También puede considerar las palabras clave semánticas, que son palabras clave conceptualmente relacionadas con otro término. Por ejemplo, supongamos que una tienda de mascotas quiere posicionarse por "pienso seco ecológico para perros mayores". Una palabra clave semántica sería "mejor comida para perros senior".
5. Ve directo al grano: no empieces con "imagen de" o "foto de".
Los lectores de pantalla identificarán su texto alternativo como una copia que hace referencia a una imagen, por lo que "imagen de" o "foto de" es una frase redundante que ocupa un valioso espacio de 125 caracteres.
También puedes omitir los créditos de la foto y la información de copyright en el texto alternativo. En su lugar, añade la información de copyright en el pie de la imagen.
Empieza hoy mismo a mejorar los textos alternativos de las imágenes.
El texto alternativo de las imágenes hace que sus páginas sean accesibles para todo tipo de personas. Además, mejora su experiencia con tu sitio y aumenta tus posibilidades de posicionarte para palabras clave relevantes.
Aplique hoy mismo estas prácticas recomendadas de texto alternativo para beneficiarse de imágenes optimizadas y de un sitio web accesible.
No falle en la prueba más importante de su sitio web
Obtenga gratis una puntuación SEO de su sitio web en menos de 30 segundos.
Escritores

Recursos relacionados
- ¿Qué es un rastreador de búsqueda? Guía definitiva sobre los robots de búsqueda
- ¿Qué es una SERP (página de resultados del motor de búsqueda)?
- ¿Qué es un sitemap? Definición, usos y consejos
- ¿Qué es una URL Slug? Consejos para crear URL Slugs SEO-Friendly
- ¿Qué es un especialista en SEO? Responsabilidades y cualificaciones
- ¿Qué es el Anchor Text? + 6 buenas prácticas para optimizarlo
- ¿Qué es la inteligencia artificial? 3 usos clave de la IA en SEO
- ¿Qué es el SEO de sombrero negro? Definición, técnicas y por qué evitarlo
- ¿Qué es la tasa de rebote? (Y cómo mejorar la tasa de rebote)
- ¿Qué es E-E-A-T y por qué es importante para SEO?


