When improving websites for search engine optimization (SEO), site architecture is one of the most common elements to get overlooked in favor of keyword integration or content optimization.
Website architecture is a crucial part of technical SEO that can significantly impact your site’s organic performance. Whether you’re just starting to build a website or have one already, it’s never too late to optimize your website architecture for SEO.
In this article, we’ll discuss the importance of website architecture for SEO and how to optimize your site for better user experience and crawlability.
Keep reading to learn more, like:
- What is website architecture?
- Why does website architecture matter for SEO?
- 5 website architecture best practices (+ examples)
What is website architecture?
Website architecture (or website structure) refers to how your website’s pages are organized and connected. Site architecture encompasses everything from page hierarchy to how pages connect through internal links.
A well-structured website promotes easy user navigation and helps search engine crawlers find and index your site for SEO.
Why does website architecture matter for SEO?
Website architecture is essential for SEO for two main reasons: User experience and crawlability.
It improves user navigation and experience
First, your website’s architecture influences how users navigate your site.
Good site architecture keeps information organized and easy to find. This means site visitors don’t have to do much searching or clicking to get from point A to point B. Poor navigation can be a reason why a website isn’t making money because users can’t find their way to make a purchase.
It’s like choosing a route in a GPS — would you rather take the less complex road that gets you to your destination quickly, or drive on a winding, twisting path that gets you to your destination “eventually?” For the most part, people want to find what they need on the Internet quickly and don’t want to take a website’s scenic route to get it.
A well-structured website increases user-friendliness and encourages them to stick around (and even convert!). Plus, Google’s search algorithm considers user experience when ranking sites.
It makes websites crawlable
As an element of technical SEO, website architecture also affects how search engine crawlers index your site.
To rank your website appropriately on search engine results pages (SERPs), Google uses search engine spiders to crawl your site for information regarding the context of each page and the information it presents. It then stores that information in its index when compiling search results.

“Although Google’s search results are provided at a page level, Google also likes to have a sense of what role a page plays in the bigger picture of the site.”
Optimized site architecture makes it easier for spiders to move from page to page and understand their context. If a website’s architecture is disorganized and haphazard, crawlers will have more difficulty indexing pages, leading to lower search engine rankings.
5 website architecture best practices (+ Examples)
So, how do you optimize website architecture for SEO? It’s simple — follow these five site structure best practices.
1. Use a flat website architecture
Our first website architecture best practice is simple — literally. The best way to structure a website is to keep it simple by adopting a flat website architecture.
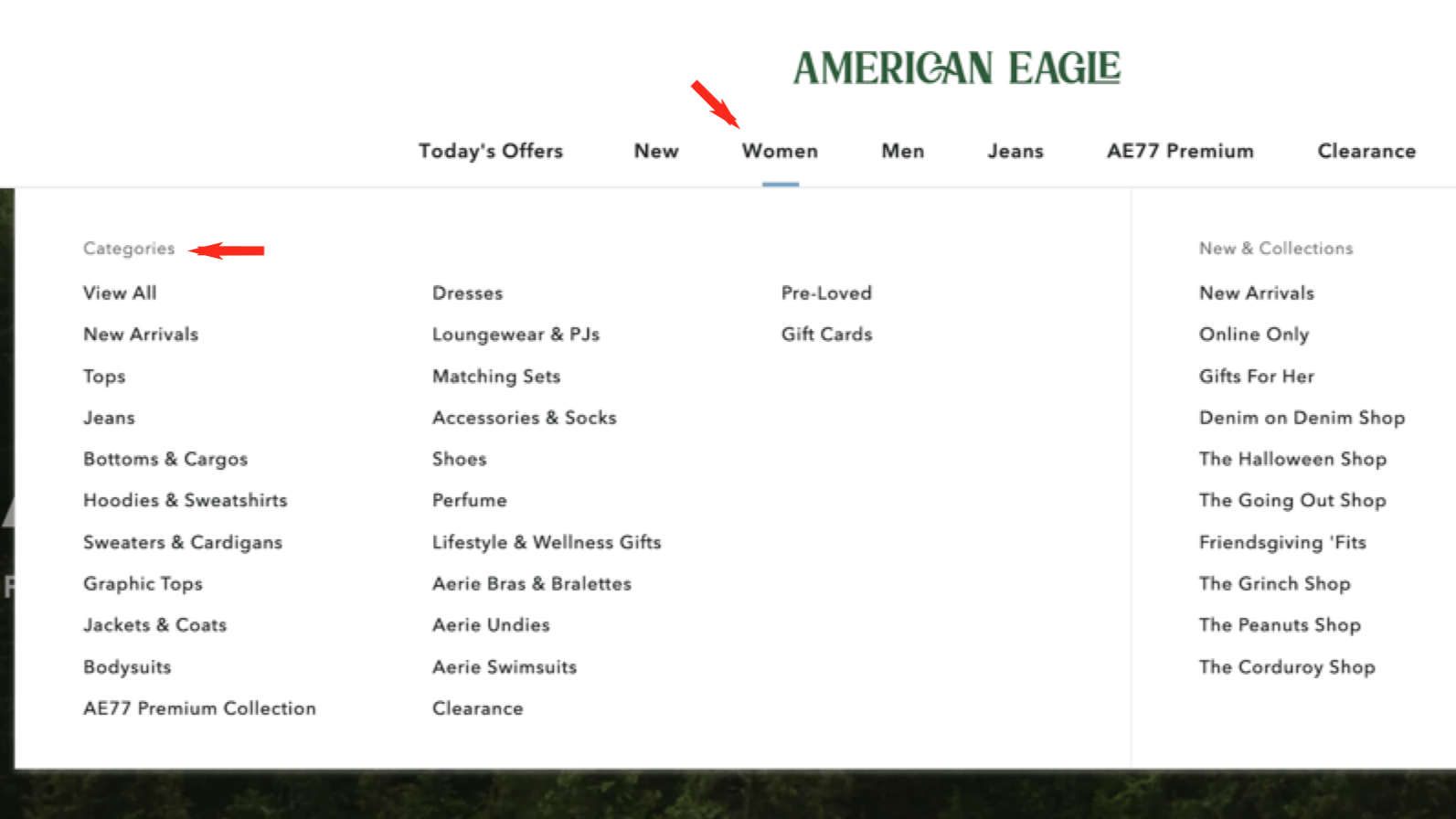
A flat site architecture means it takes users roughly 3–4 clicks to get to any page. For example, a user browsing an online clothing store might take this path to find a pair of jeans:
Home Page → Category: Women → Subcategory: Jeans → Items

In the above example, it only took the user four clicks to find what they were looking for. This website structure makes user navigation easy and promotes a great user experience.
2. Keep your URL structure simple
In addition to keeping your page structure simple, you also want to make your website’s URL structure easy to follow. As users navigate your website, they should be able to identify the page they’re on or their path to get there based on the URL.
For example, the following URL example clearly shows someone browsing iPhones on Apple’s website.

Simple URL structure also makes it easier for web crawlers to index pages and gather context regarding page hierarchy and overall website structure. As a best practice, ensure URLs for new pages are simple, easy to understand, and accurately reflect the page.
3. Create a site architecture map
A great way to improve navigation on your site even further is to develop HTML and XML site maps. A site architecture map is a file that shows all the pages on your site and how they’re related.

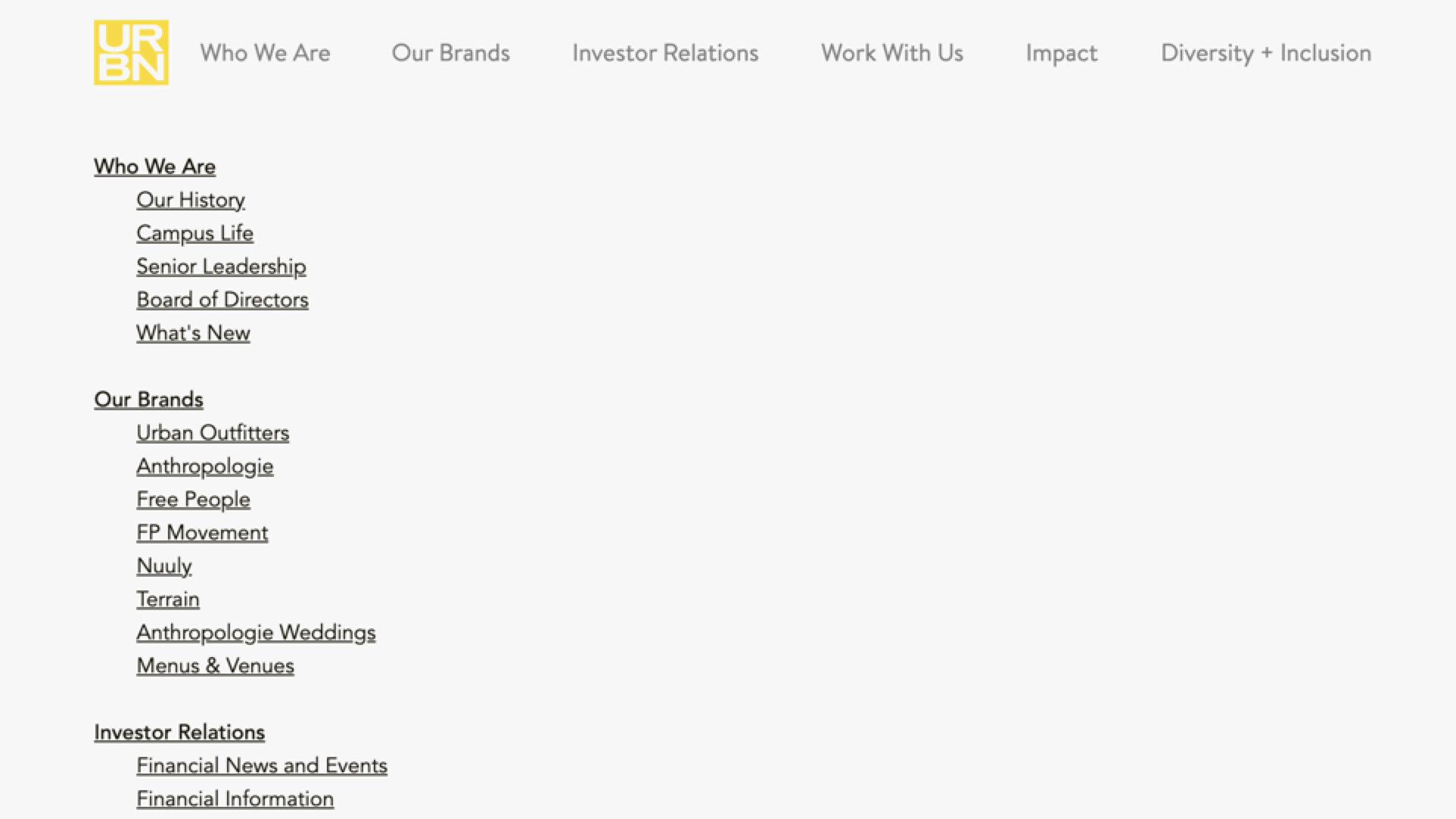
An HTML website architecture map is user-facing and can usually be found at the top of websites, within the menu. HTML sitemaps allow users to view a full page of your website’s URLs and access them from that spot.

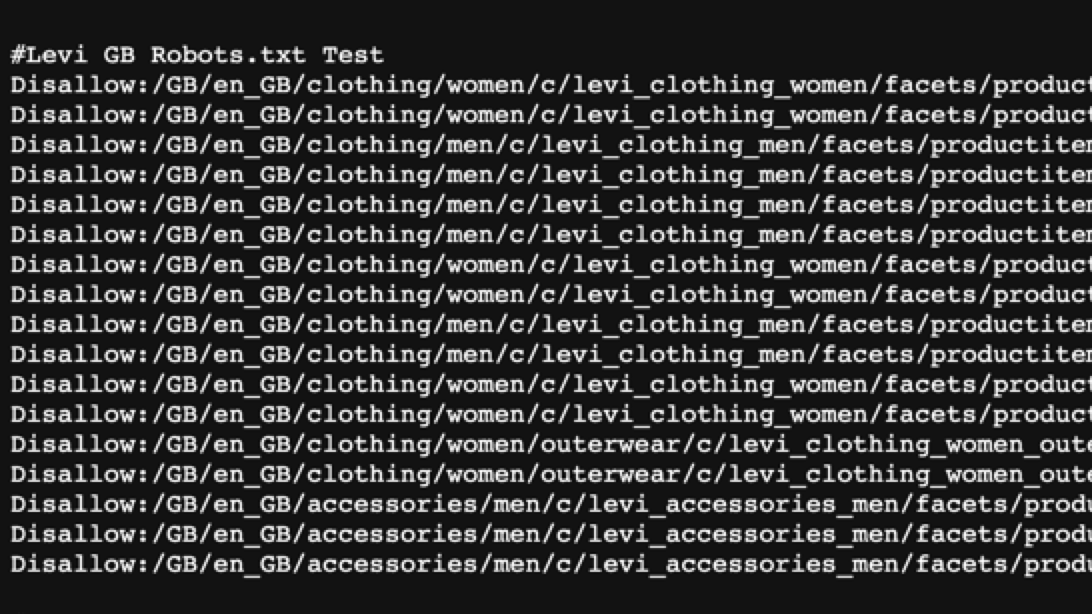
Meanwhile, XML website architecture maps are meant for search engine crawlers. XML sitemaps also show a complete list of a website’s URLs, but they’re arranged so that crawlers can easily go through it and add the information to their index for future rankings.
4. Use internal links
Internal links are hyperlinks that connect one page on your website to another. When you link pages together, it sends signals to search engine crawlers of an information hierarchy that conveys why two pages are connected.
There are two key types of internal links crawlers look at when indexing sites: navigational and contextual links. Navigational internal links are permanent hyperlinks that connect core pages to subcategories (like American Eagle’s Women → Jeans link).

Meanwhile, contextual links appear in the body of page content, linking the page to other related content. For example, a blog post mentioning “factors of SEO” might link that text to a page detailing different SEO factors.
Internal links improve website architecture for SEO by connecting pages and detailing paths where users can get from one page to the next. Not only do they help with navigation, but they show crawlers why pages are related.
5. Develop topic clusters
Another website architecture best practice to remember (especially when developing new pages) is to create topic clusters.
Topic clusters build out your core pages into subcategories and those into additional groups. Along with expanding the breadth of content on your site, topic clusters create more opportunities to interlink relevant pages and keep users on your site longer.

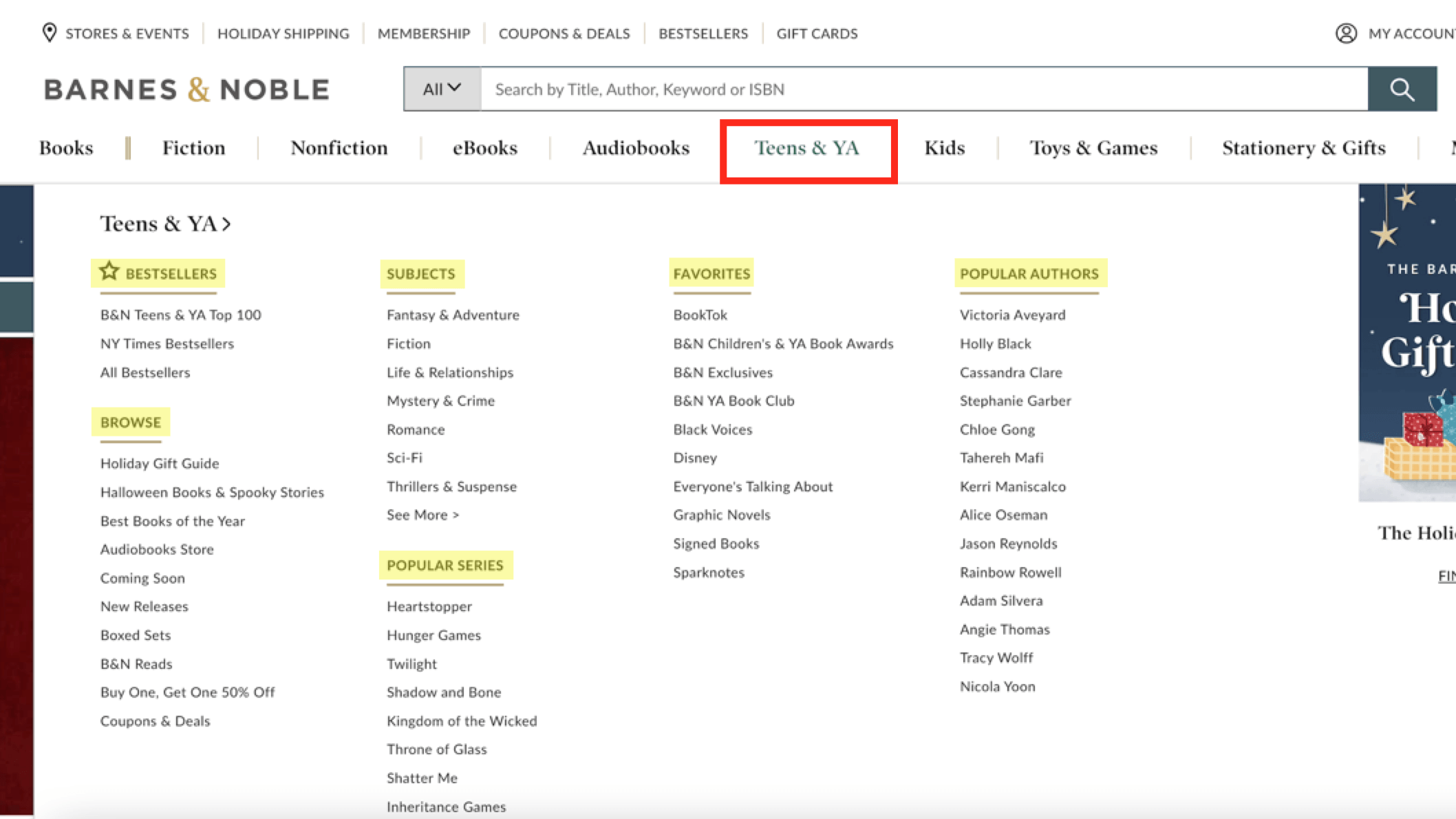
For example, Barnes & Noble breaks down their Teens & YA category into subcategories like Bestsellers, Subjects, Popular Series, and so on. Then, they break those subcategories down even further, creating a vast network of related content for users to browse.
Linking together pages addressing different aspects of a topic helps search engines evaluate your business’s expertise and authority, allowing it to properly index and understand the relationship between pages.
Start developing an SEO-friendly website architecture today
Are you ready to start building a website with SEO-friendly architecture? Begin your technical SEO and web development journey with SEO.com’s search engine experts.
Armed with years of experience and a passion for optimization, our skilled strategists can help you develop website architecture for SEO that ranks well and wows your site visitors. Contact us online to learn more about our web development and technical SEO services.
Let’s Drive Results Together 
Writers

Related Resources
- Absolute vs. Relative URLs in SEO: Which Should You Use?
- How to Add Schema Markup for SEO (And Improve Your SEO)
- How to Build a Website with SEO in Mind
- How to Fix 3 Common URL Problems: a Guide for Website Owners
- How to Use AI SEO to Improve Your UX in 2024
- Multiple Domain SEO: the Good, the Bad, and the Strategic
- SEO & Fonts: Do Fonts Affect SEO? (And How to Optimize Yours)
- SEO vs. UX: How to Bring Them Together for Higher Rankings
- Subdomains for SEO: Should You Use Them? Why & Why Not
- What is Schema Markup? + How to Implement It for SEO
